32+ Css First Letter Uppercase
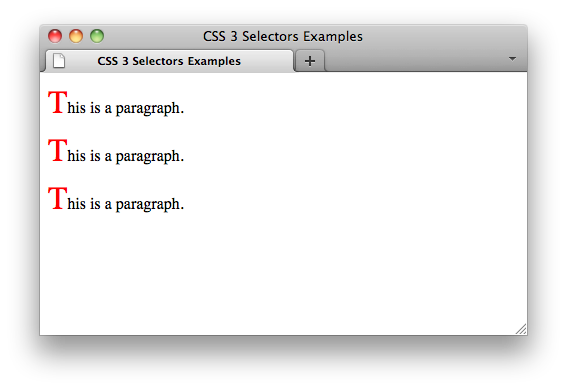
Heres an example of how to use it to make the first character uppercase. This will be capitalized This will be in uppercase.

Css First Letter
The slice method is used to get all of the characters from index position 1 to the end of the string.

. Web The lower-case a and upper-case A are the two case variants of the first letter in the English alphabet. Web To convert text to uppercase using CSS we use the text-transform property and set its value to uppercase. Web Raised - the most common where the first letter is larger and on the same line as the current text.
Web Specifically the first letter is upper case larger and has a different font family applied. Web To capitalize the first letter of a string in React. Web Upper case and lower case letters are often mixed in the same piece of text.
Letter case is the distinction between the letters that are in larger. Use the charAt method to get the first letter of the string. Uppercase on thfirst-letter instead just put the capital letter in yourself in the xhtml.
Web You can apply CSS to your Pen from any stylesheet on the web. The easiest and most straightforward way is to use JavaScripts in-built. The use of cases is decided by grammar but a variety of case styles also exists.
Web Instead of using text-transform. Just put a URL to it here and well apply it in the order you have them before the CSS in the Pen itself. Css html first -letter csstips A simple and fast way to capitalize first letter of every word just using html and css.
Call the toUpperCase method on the letter. If you have a long text than I would suggest the. The first way is to hardcode the uppercase text in HTML.
Pfirst-letter text. Just put a URL to it here and well apply it in the order you have them before the CSS in the Pen itself. Web The toUpperCase method converts a string value to uppercase.
Web You can use the first-letter pseudo-element to select and style the first letter of an element. Web There is no way of doing this with CSS alone if the text in the element is in ALL CAPS already the capitalize style will not work as it only changes the case to. Then use this for your css.
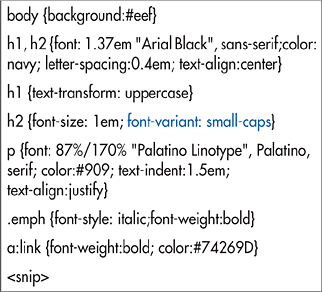
Web The font-synthesis-small-caps CSS property lets you specify whether or not the browser may synthesize small-caps typeface when it is missing in a font family. Here is an example. This post will go over a few options to capitalize the first letter in JavaScript.
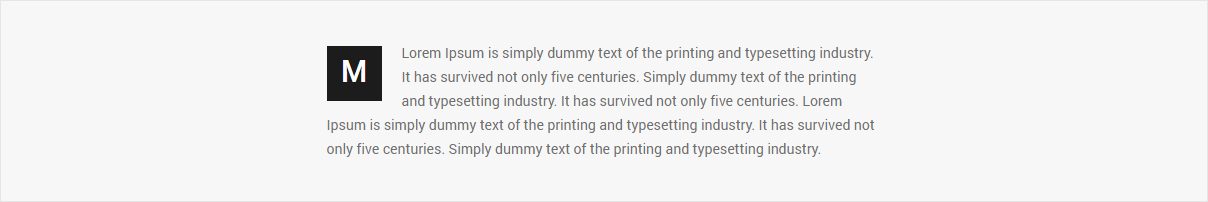
Dropped - also fairly common where the first letter is larger and dropped. Web There are multiple ways to uppercase text in HTML. These style rules make h1 headings use only uppercase letters while the first letter of each word in h2 headings will be uppercased.
Web You can apply CSS to your Pen from any stylesheet on the web.

Initial Letter Css Tricks Css Tricks

32 Selenium Jobs In Chennai Selenium Job Openings In Chennai Cutshort

Make The First Character Uppercase In Css

A Curated Collection Of 25 Free Minimal Fonts In 2023 Learnn Cc

Css Text Transform Capitalize First Letter And Uppercase All Letters Quick Tutorial Youtube

How To Convert First Letter Of A String To Upper Case Using Jquery Geeksforgeeks

Use Css Text Transform To Manipulate Text Casing

A Curated Collection Of 25 Free Minimal Fonts In 2023 Learnn Cc

Css Text Transform Capitalize First Letter And Uppercase All Letters Quick Tutorial Youtube
C String Uppercase First Letter Dot Net Perls
Web App Manifest

Css First Letter Pseudo Element

Css Selectors Pseudo Elements First Letter W3c Wiki

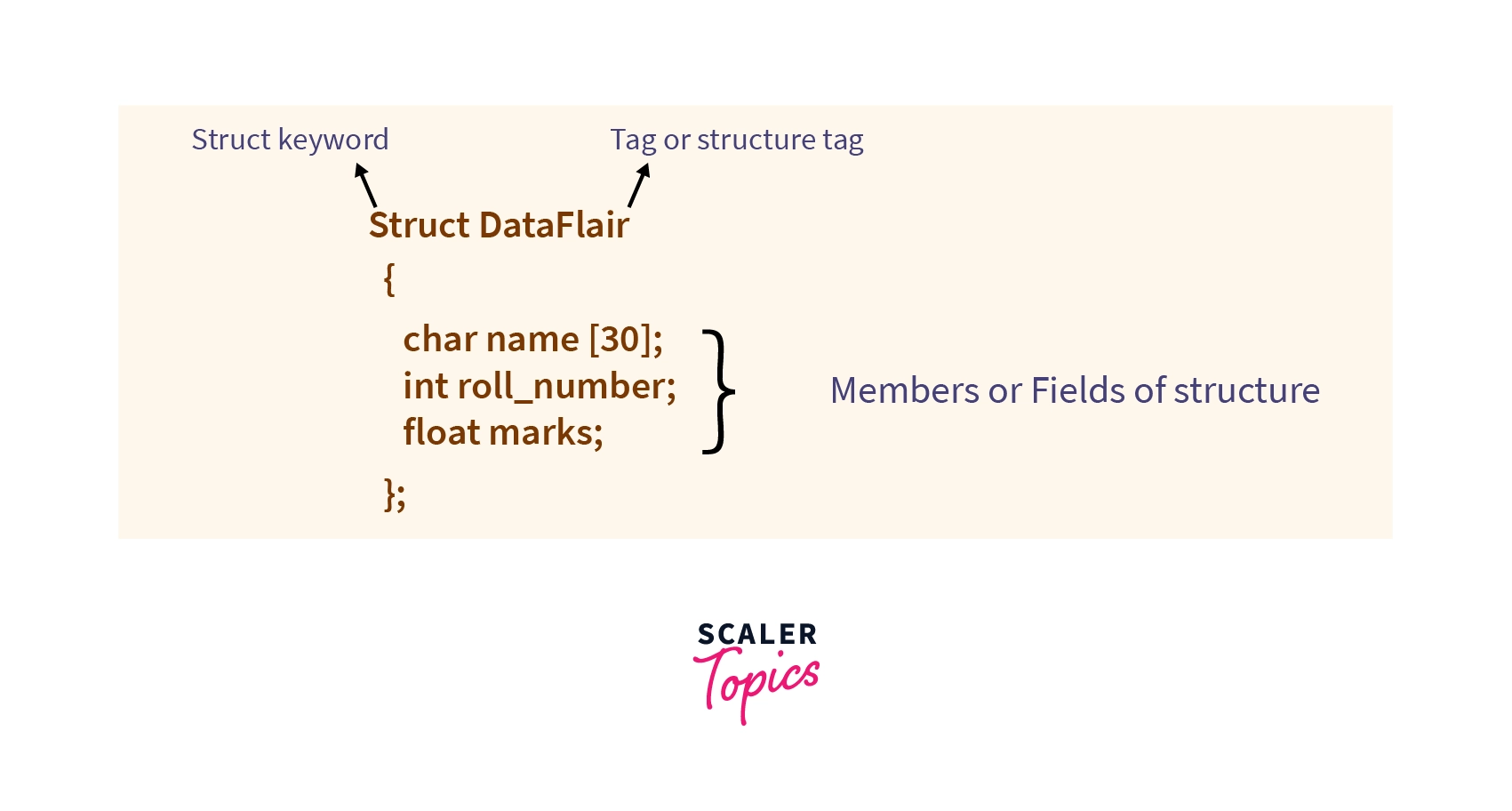
Tokens In C Scaler Topics

Html Uppercase Styles Applied To Lowercase Classes Stack Overflow

Pofo Creative Agency Corporate And Portfolio Multi Purpose Template

Using Small Caps Html Xhtml Css Sixth Edition Visual Quickstart Guide Book